Designing an app or website?
The old process was sketch → wireframe → prototype → final design (or you hire a Figma designer to do this for you).
I recently went through my own prototype design process, and while I was very happy with the end result, it took nearly 6-8 weeks to get it just right and nearly $5,000.
While there are cheaper and quicker designers out there, this was for a very complex design, and then it ultimately tanked in market research.
But what if you did a smaller, quick prototype to get the feedback right away before investing in costly, complex UI designs?
Today, we have AI UI design tools. These smart tools can generate designs and prototypes in a few clicks, automating the entire design process for you.
In this article, I’m giving you the top 3 AI-powered UI and UX tools available right now (including pros and cons) so you can find the right one for you. And I wish I knew about these before investing so much time and money in a failed concept.
Full UI/UX Design Tool List
1. Uizard
Most Advanced

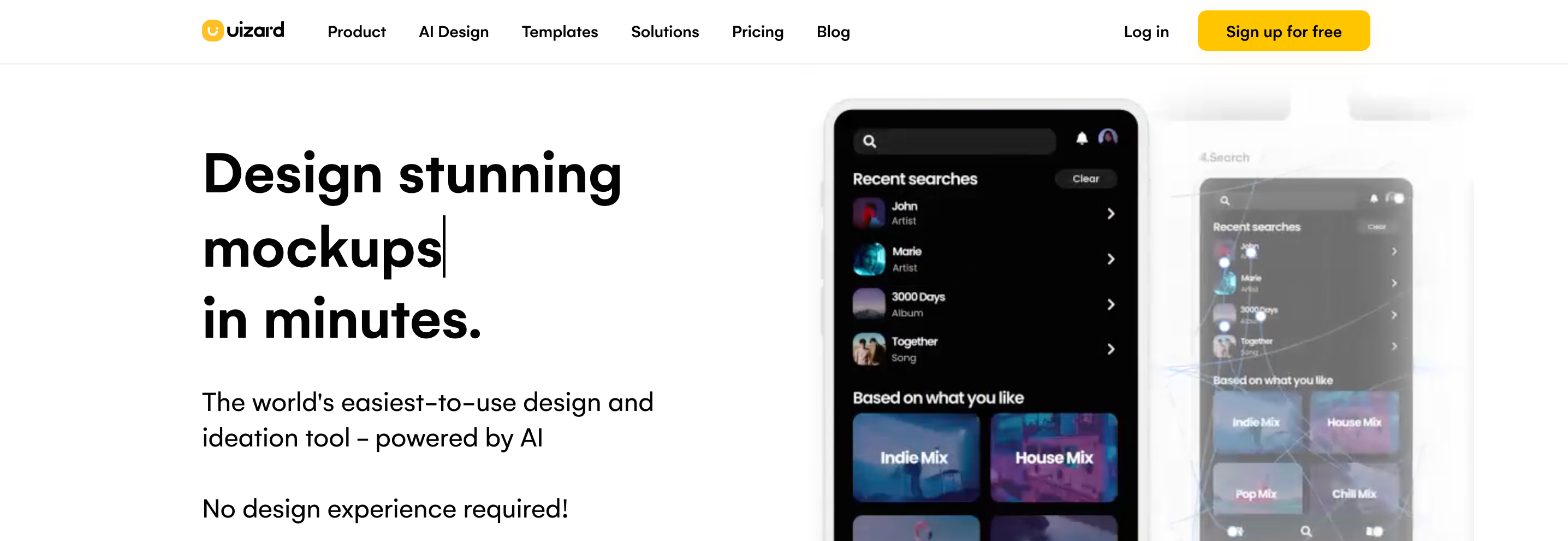
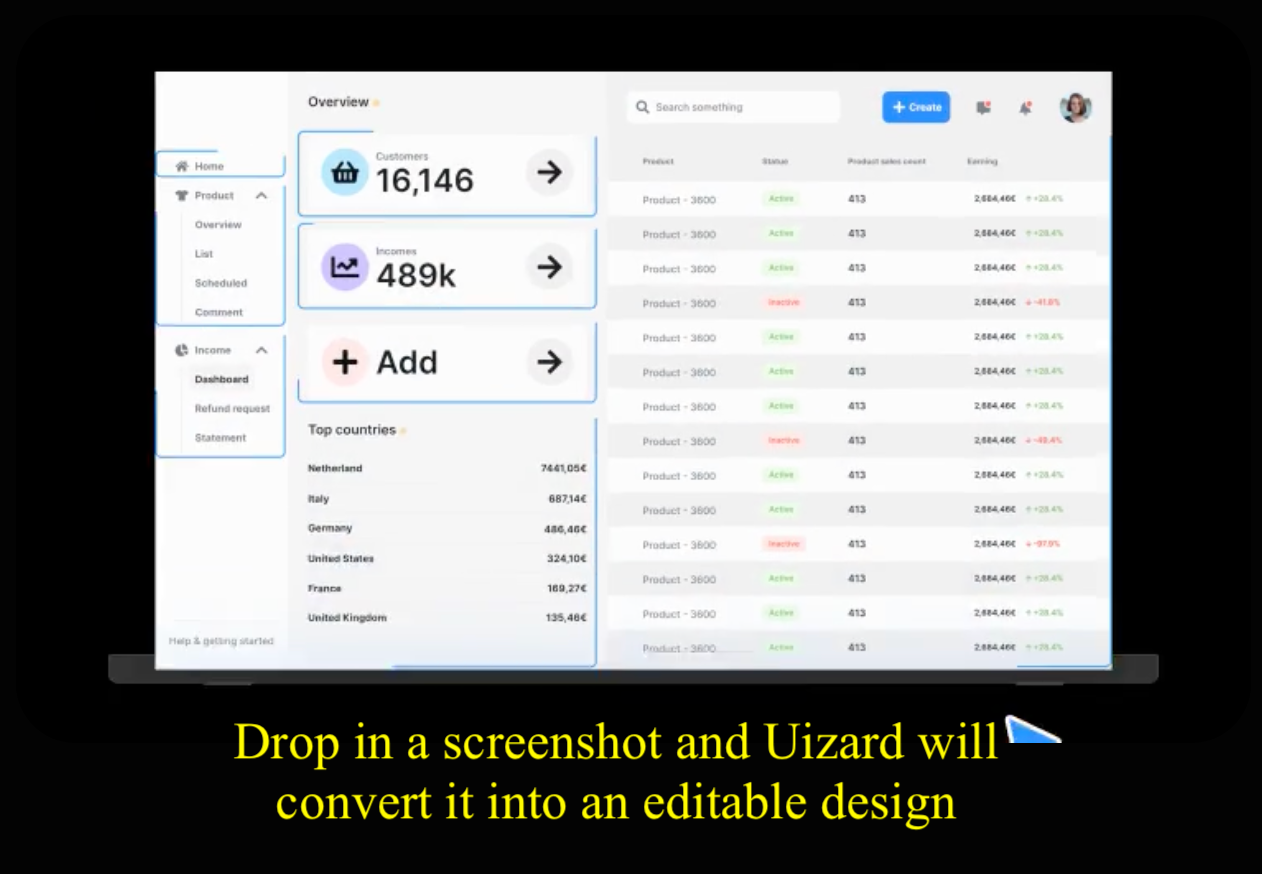
Uizard calls itself the “world’s easiest-to-use design and ideation tool powered by AI.” And to be honest, I’ve been most excited about this software.
You can use it to design wireframes, mockups, and working prototypes without any design skills needed.
You can either tell it what you’re looking for with their AI technology, take pictures of a drawing you may have made and let it do its thing, or just browse some templates to gain more ideas.
All the UI designs are completely easy to edit, just drag and drop.
Uizard Pros & Cons

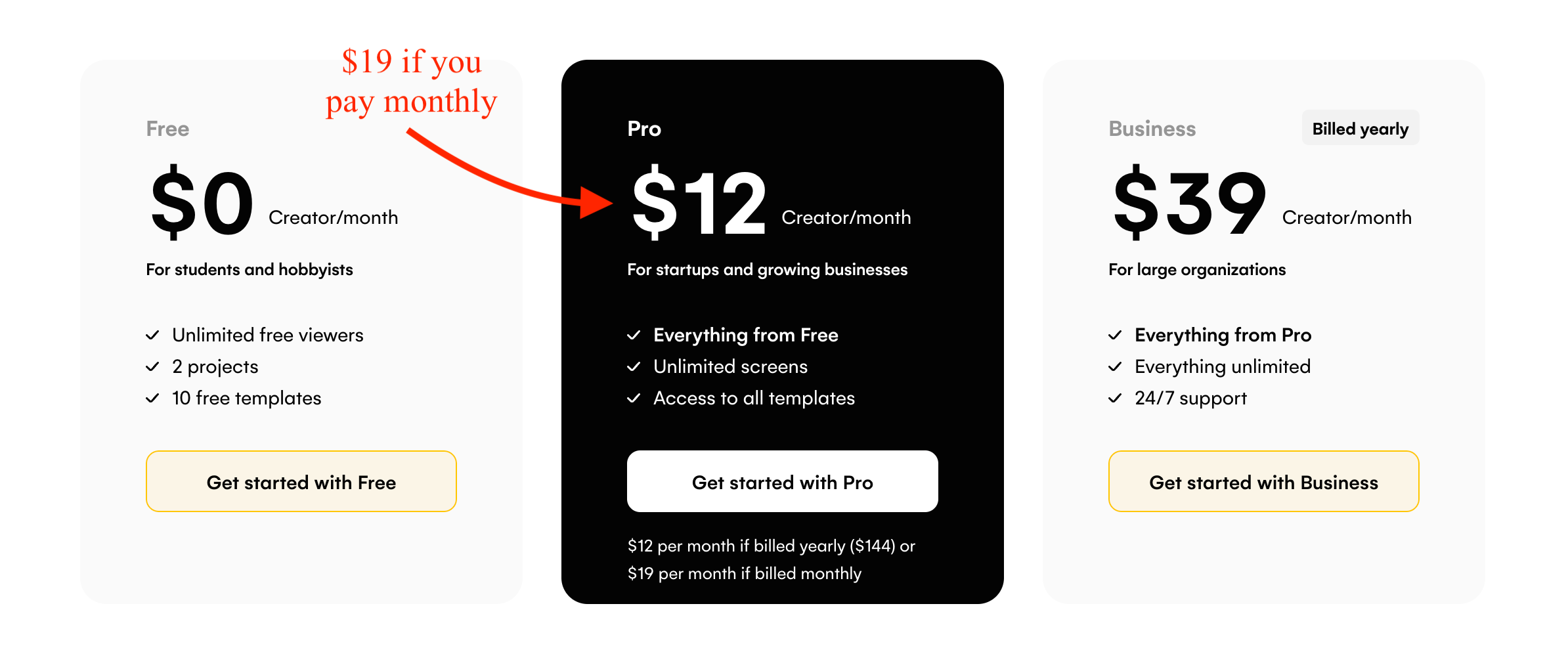
Uizard Pricing
Start for free with 2 projects and limited features, or upgrade to Pro for $19 per user per month and unlimited use.

Uizard Verdict
Uizard is the gold standard of AI-powered layout design. This is the one you should try first.
2. Visily
Best Free Tool

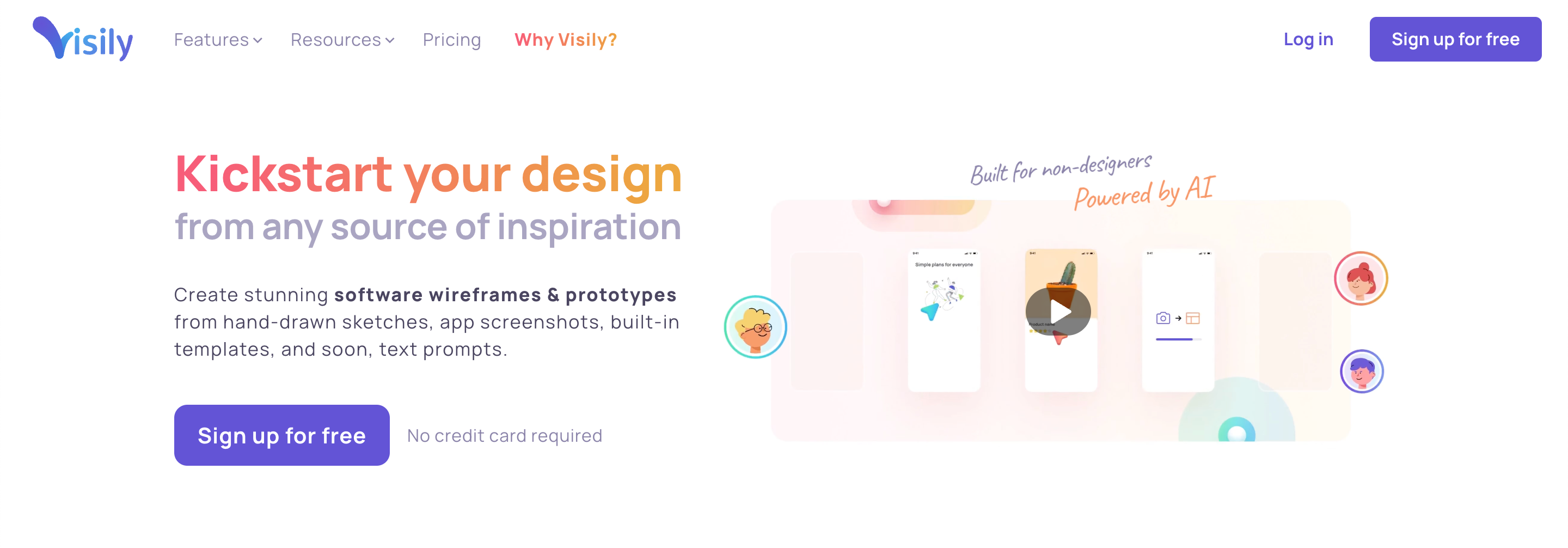
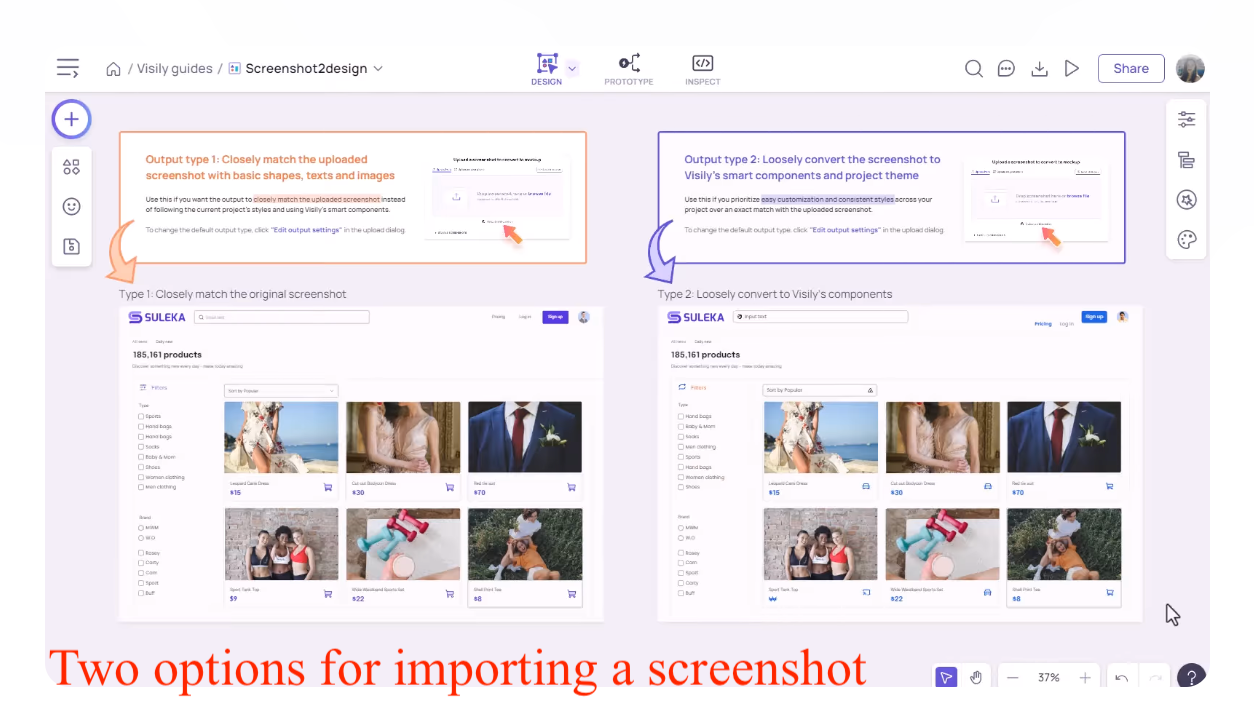
Visily is an AI wireframe and UI tool that’s currently available for free. Like Uizard, you can generate wireframes, designs, and prototypes with AI.
(That said, they’re working on a paid Pro plan right now, so get this deal while you can!)
What can you do with Visily? Currently, I would say they’re a bit behind Uizard as “text to design” is coming soon (something Uizard already has). But you can sketch to design, take screenshots, so that’s a bargain if you’re on a strict budget and need some simple prototyping done.
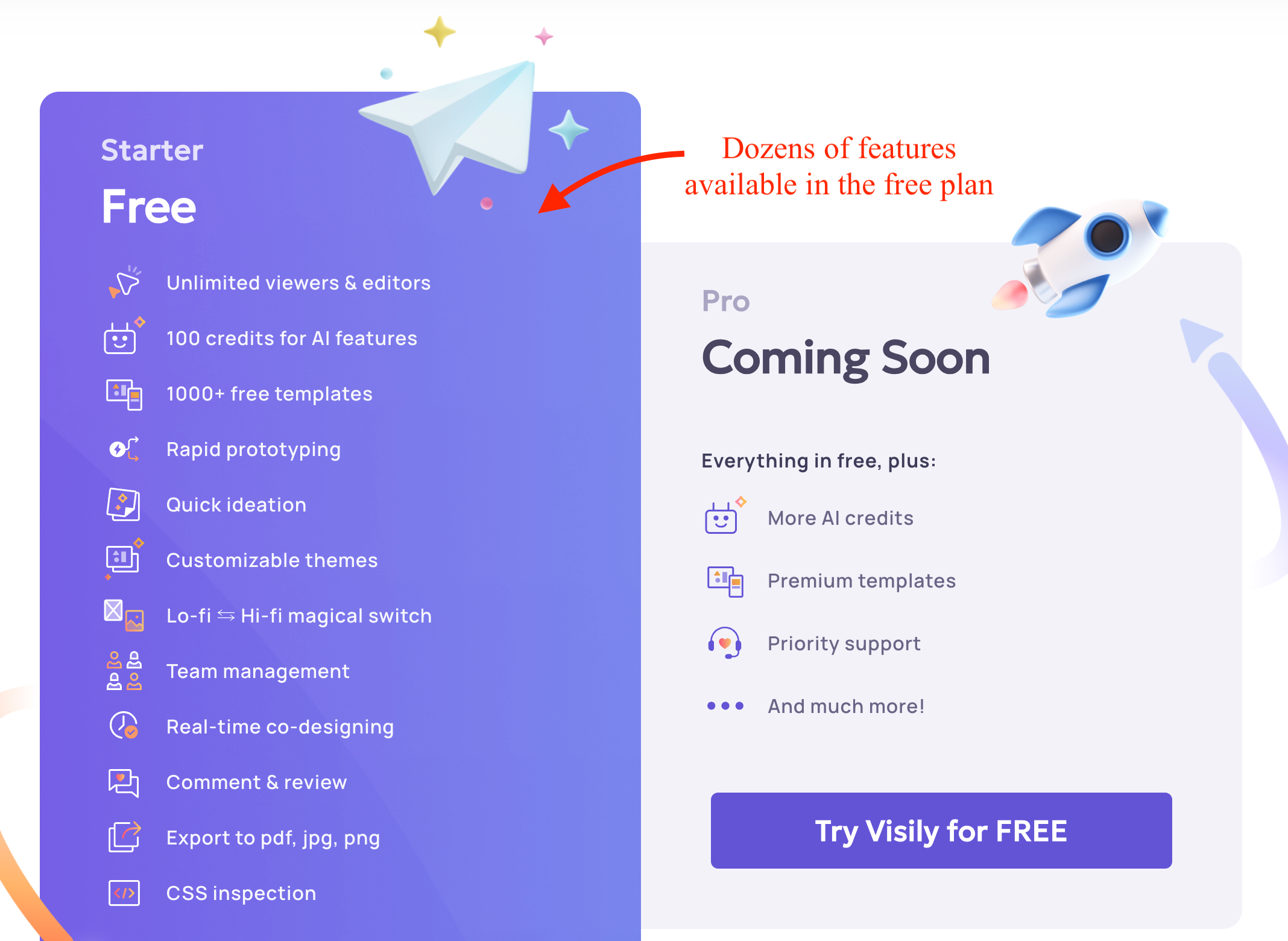
Visily Features

Visily Pricing
Visily is currently free to use, but they’re coming out with a Pro plan soon with more features.

Visily Verdict
Visily is the best free AI UI designer you’ll find. Businesses on a budget should run and get this deal while it lasts.
3. Galileo AI
Easy to Use

Galileo AI is still in beta, but it’s shaping up to be a new, cutting-edge addition to the AI UI and UX design world.
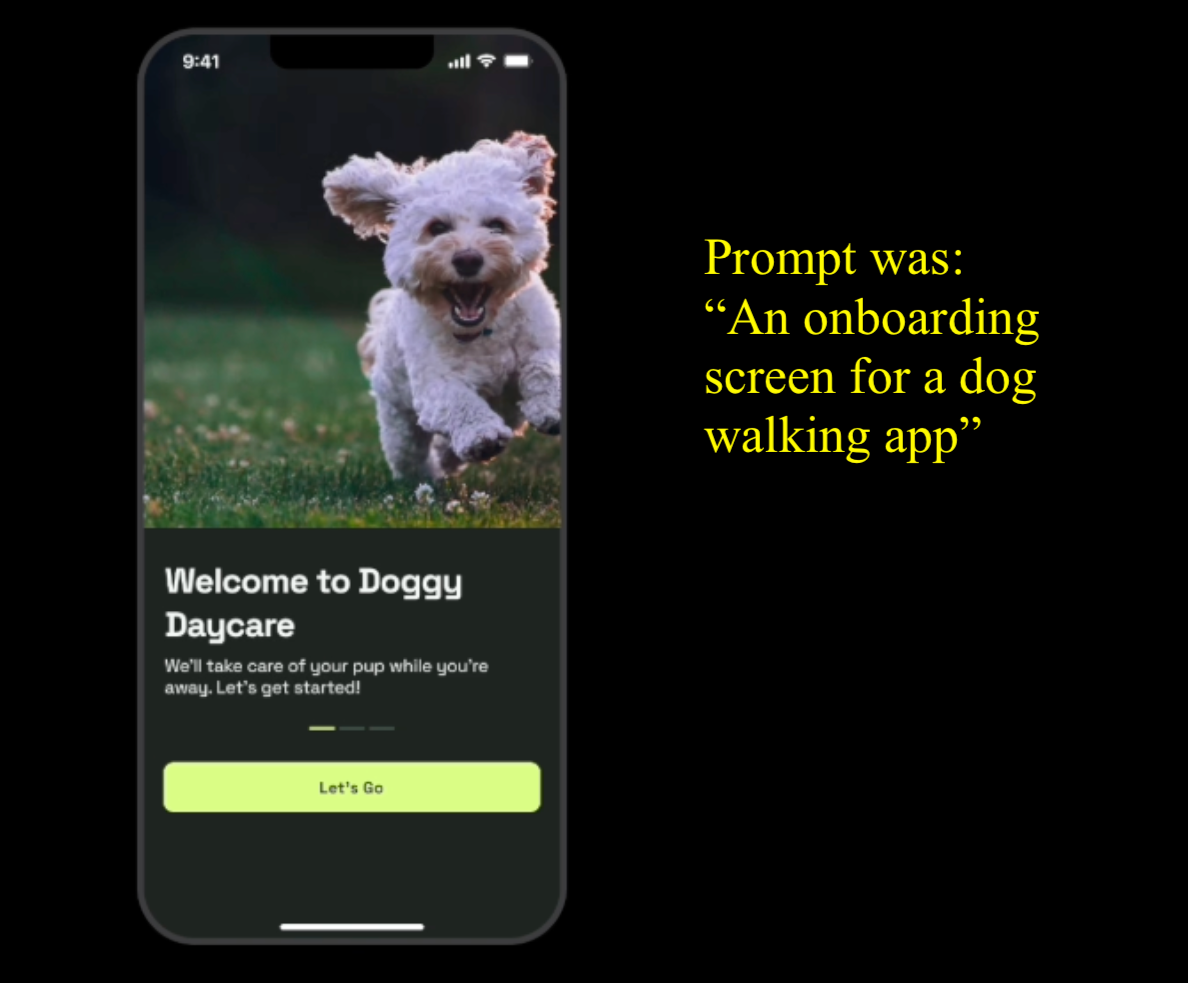
Like the others above, they’re trying to specialize more in being a “copilot” than an all-in-one design. Which is why they’re heavily focused on being prompt-focused to create your app screen in minutes.
Galileo AI Pros and Cons

Galileo Pricing
Pricing information is not yet available. You can sign up for beta testing to get more information.
Galileo Verdict
This simple but powerful AI UI designer is shaping up to be one of the next great UI tools. Now’s your chance to jump in as a beta user and get priority access as it develops.
What is an AI UI Design Tool?
These tools create wireframes, mockups, and working prototypes for your application or website using artificial intelligence, machine learning, and generative AI technology.
You don’t need to be a UI/UX designer to use one of these tools. You can typically upload a sketch or photo or your design ideas, choose from templates, type a prompt of the type of app you’re looking to create, and tons more.
How do AI-powered design tools work?
AI tools like these are trained on thousands of real app designs using machine learning, so the program can “learn” what great graphic design looks like.
The program analyzes this design data inside huge neural networks of information to learn common patterns and rules used in design. Then it uses those rules to create new designs based on a prompt.
It’s a bit similar to no-code software or low-code software that’s used to design full websites.
Why use an AI tool to create UI designs?
There are so many benefits to using AI tools for your next project, like:
Frequently Asked Questions (FAQs)
How do AI-powered design tools fit into the design process?
Once you have an idea for a website or app, you can use an AI design tool to generate an interactive prototype of the design in just a few clicks. After that, you might have a professional designer create the final design, and then hand it off to developers to code the app.
Which AI-powered tools can help with designing user interfaces?
Uizard, Visily, and Galileo AI are great tools for designing UI and prototypes.
Can AI tools replace UI designers?
Not likely! There will always be a need for human input in design. While artificial intelligence can save us time and generate ideas and prototypes more quickly, UI designers will still need to review and sign off on designs before they’re ready for users.






